Cute Fonts On Google Docs
The best Google Fonts in 2021
If you're looking for some new fonts, this list of the best Google Fonts is a great place to start. All of the fonts listed here are open source, which mean you can use for free, for both personal and commercial projects.
The only problem you'll have is choosing between them. At time of writing, there were 1,052 font families available on the site. So to help you get started, we've brought together a small selection of the best Google Fonts available today.
You don't have to provide any details or sign up to anything. Nor do you have to provide attribution in your designs. Just click the link we've provided below, download the files, and then do with them what you wish. You can even customise them for your own use! And if this list gives you a taste for freebies, then see our best free fonts for more typefaces of different styles.
01. Space Mono

Space Mono is an original fixed-width type family, developed for editorial use in headline and display typography by Colophon Foundry. Its letterforms combine a geometric foundation with grotesque details to evoke the spirit of 1960s newspaper headlines. Its features include old-style figures, superscript and subscript numerals, fractions, centre-height and cap-height currency symbols, directional arrows, and multiple stylistic alternates.
02. Cormorant

Cormorant is a display type family developed by Christian Thalmann. While it's inspired by famed type designer Claude Garamont's legacy, no specific font was used as reference, and most glyphs were drawn from scratch. Cormorant currently features 45 font files spanning 9 different visual styles and five weights.
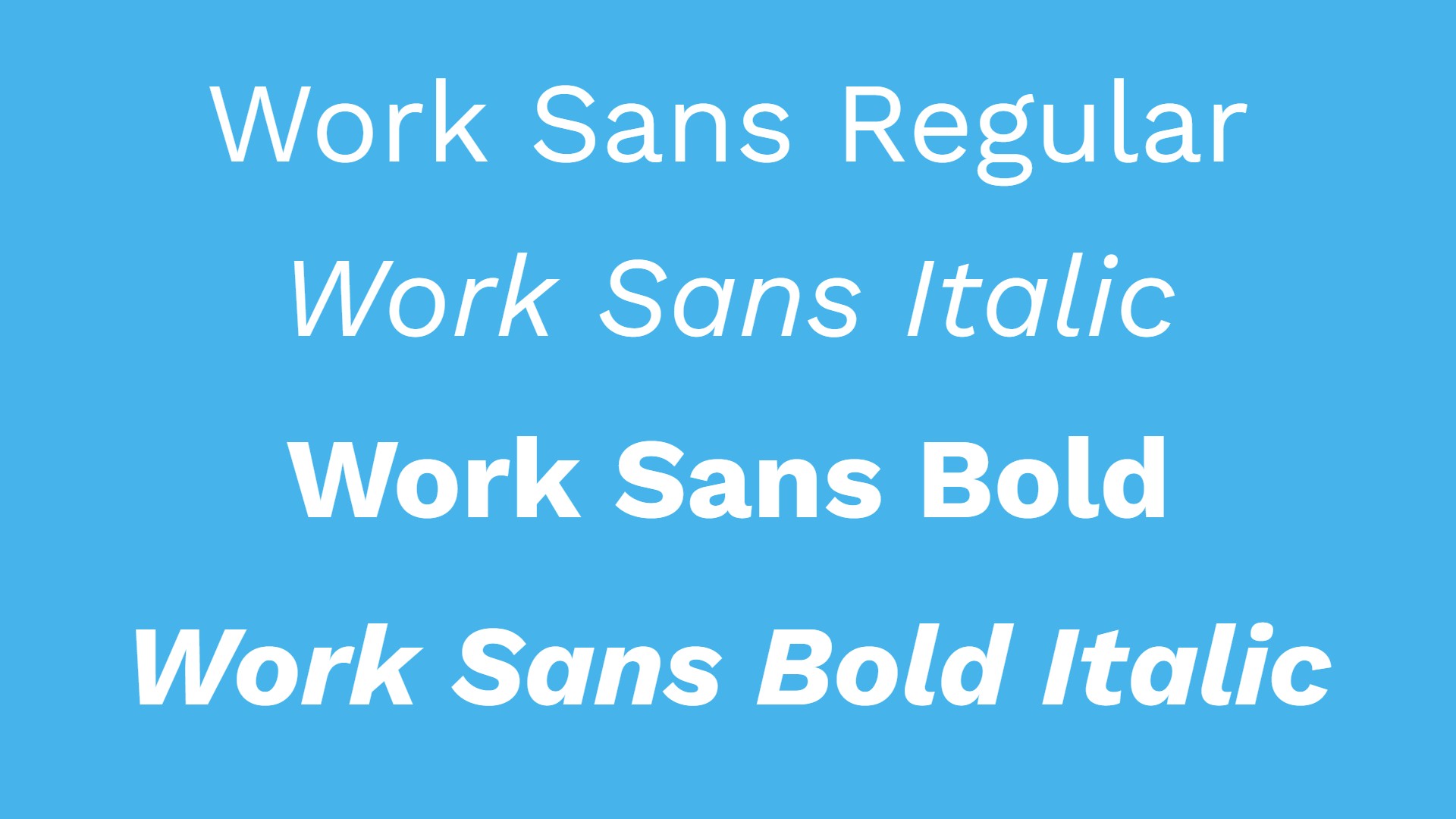
03. Work Sans

The result of a project led by Australian type designer Wei Huang, Work Sans is a typeface family based loosely on early Grotesques. While it can be used in both print and web design, features have been simplified and optimised for screen resolutions; for example, diacritic marks are larger than how they would be in print. The fonts closer to the extreme weights, meanwhile, are designed more for display use. Since 2020, it's been upgraded to a variable font family.
04. Alegreya

Alegreya is a multi-award-winning typeface originally designed for literature. Designed by Juan Pablo del Peral for Huerta Tipográfica, it boasts a dynamic and varied rhythm which makes the reading of long passages a visual pleasure. Making subtle references to calligraphy, this typeface superfamily (which includes both serif and sans-serif families) offers a great combination of style, authority and diversity.
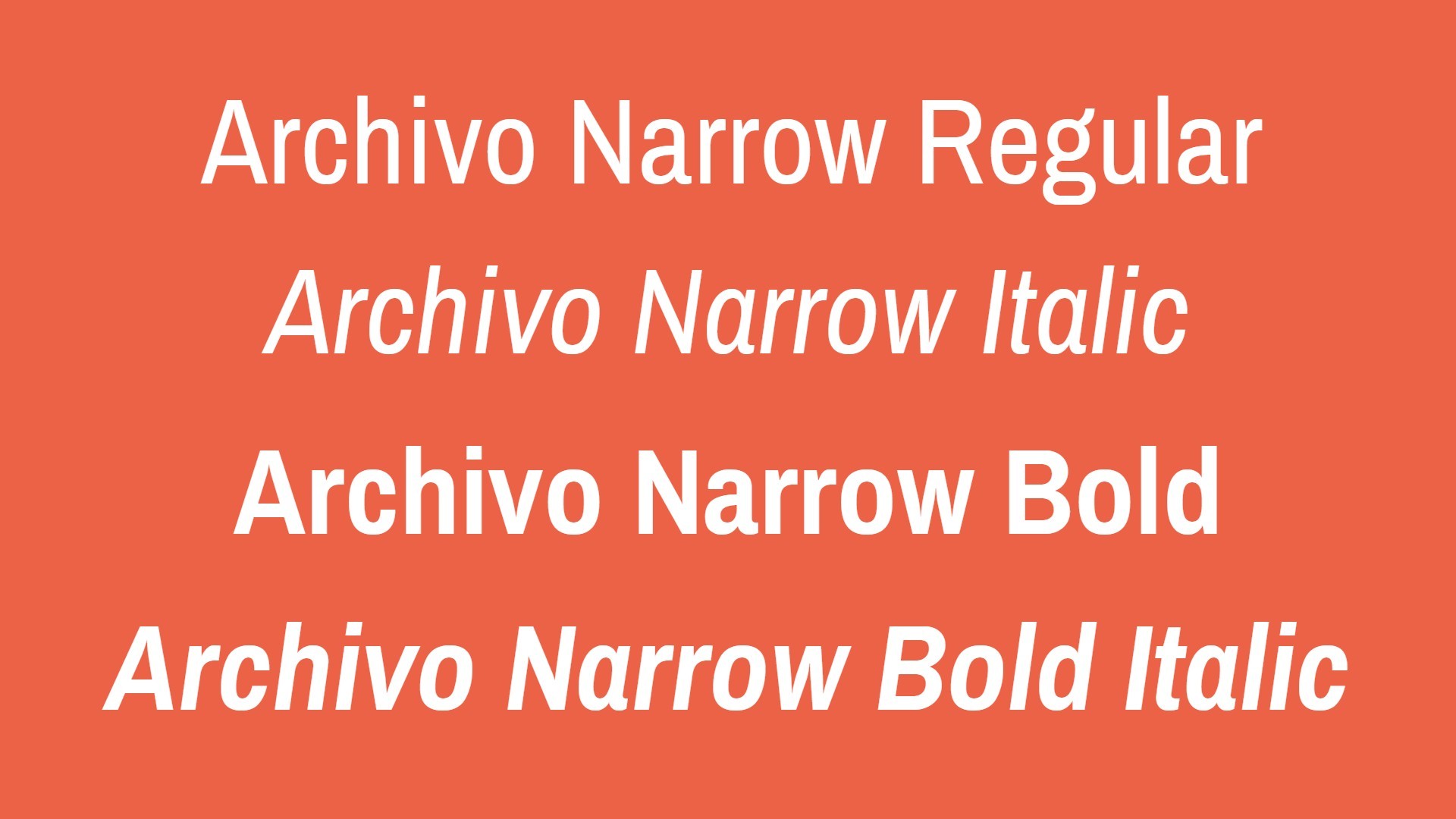
05. Archivo Narrow

Archivo Narrow is a grotesque sans-serif typeface family that's designed to be used simultaneously in print and digital platforms. Best used for highlights and headlines, this family was derived from Chivo and is reminiscent of late nineteenth century American typefaces. Crafted by Omnibus-Type for high performance typography, it supports over 200 world languages, and includes normal, Narrow and Black styles.
06. Anonymous Pro

Created by Mark Simonson, Anonymous Pro is a fixed-width typeface family designed with coding in mind. It gives characters that could be mistaken for one another (O, 0, I, l, 1, etc.) distinct shapes, to make them easier to tell apart in the context of source code. Also, the regular and bold styles have embedded bitmaps for the smallest sizes (10-13 ppem.) It was inspired by Anonymous 9, a freeware Macintosh bitmap font developed in the mid-'90s by Susan Lesch and David Lamkins as a more legible alternative to Monaco, the fixed-width Macintosh system font.
07. Sora

Sora's large x-height and generous counters makes it a great choice for app and web interfaces, where clarity and effectiveness at any size is vitally important. This typeface family was commissioned for the Japanese company of the same name, the blockchain specialists best known for creating the world's first central bank digital currency. Sora takes its cue from low-resolution aesthetics and early screen typography, without being weighed down by nostalgia.
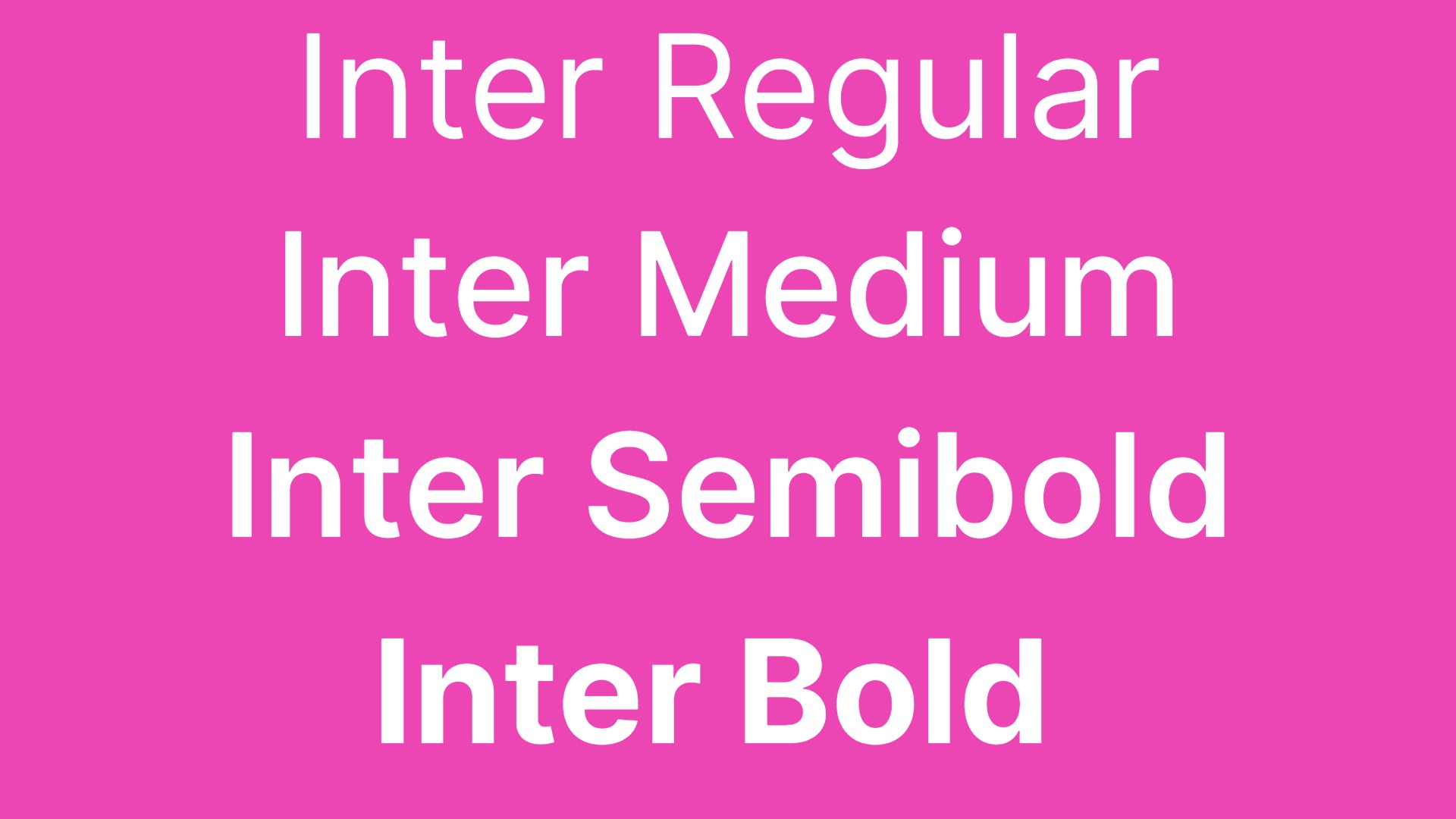
08. Inter

Inter is a variable font family featuring a tall x-height, in order to improve readability in passages of mixed-case and lower-case text. The provision of contextual alternates allows you to adjust punctuation depending on the shape of surrounding glyphs, plus there's a slashed zero, for when you need to disambiguate "0" from "o". The Inter project is led by Rasmus Andersson, a Swedish software designer living in San Francisco.
09. Rubik

With its rounded corners and low stroke contrast, Rubik is one of the friendliest and most welcoming sans-serifs around. Designed by Philipp Hubert and Sebastian Fischer of Hubert & Fischer, the typeface was originally commissioned by Google for use in a Rubik's Cube exhibition. A five-weight family with Roman and Italic styles, it also has a monospaced sister typeface, Rubik Mono One.
10. Fira Sans

Fira Sans aims to cover the legibility needs for a large range of handsets, varying in screen quality and rendering. Designed for Mozilla's FirefoxOS, the project is led by Berlin-based type foundry Carrois. The family comes in three widths, all accompanied by italic styles, and includes a monospaced variant.
11. Open Sans

Open Sans is a humanist sans serif typeface designed by Steve Matteson. Open Sans was designed with an upright stress, open forms and a neutral, yet friendly appearance. It's optimized for print, web, and mobile interfaces, and has excellent legibility characteristics in its letterforms.
12. Lato

Lato is a sans-serif typeface family designed by Warsaw-based designer Åukasz Dziedzic ('Lato' means 'Summer' in Polish). Originally, Lato was conceived as a set of corporate fonts for a large client – who in the end decided to go in different stylistic direction, so the family became available for a public release. The semi-rounded details of the letters give Lato a feeling of warmth, while the strong structure provides stability and seriousness.
13. Old Standard TT

Old Standard was designed by Alexey Kryukov, and reproduces a specific type of modern style of serif typefaces. It can be considered a good choice for typesetting body copy, as its specific features are closely associated in people's eyes with old books they learned on.
14. Ubuntu

Designed by Dalton Maag design studio, the Ubuntu Font Family was founded to enable the personality seen and felt in every menu, button and dialog. This sans-serif typeface uses OpenType features, and is manually hinted for clarity on desktop and mobile computing screens.
15. Vollkorn

Vollkorn is designed to be a quiet and modest text face for bread and butter use. Unlike its examples in the book faces from the renaissance until today, it has dark and meaty serifs and a bouncing and healthy look. It might be used as body type as well as for headlines or titles.
Read more:
- Perfect font pairings
- Font vs typeface: the ultimate guide
- 44 best free handwriting fonts to download right now
Related articles
Cute Fonts On Google Docs
Source: https://www.creativebloq.com/typography/10-best-google-fonts-print-web-and-mobile-11135171
Posted by: walkerlonsind.blogspot.com

0 Response to "Cute Fonts On Google Docs"
Post a Comment